(결론적으로는 실패. 맨 아래의 9월 10일자 업데이트를 참조.)
9월 4일에 쓴 글('Windows에서 Audacity + ASIO support를 제대로 쓸 방법은 없는가?')에서 ASIO Link Pro와 SAR(Synchronous Audio Router)라는 프로그램을 알아냈음을 기록하였다. 공식 문서와 유튜브 동영상까지 훑어 보았지만, 사용 방법을 이해하기 어려웠다. 그래서 지금까지의 경험으로 어느 정도는 친숙함이 느껴지는 JACK router를 다시 이용해 보기로 하였다. 실험 환경은 다음과 같다.
- 오디오 인터페이스: Behringer U-Phoria UM2
- Behringer 하급 모델용 전용 ASIO 드라이버: v2.8.40(설치 방법을 서술한 나의 글)
- QjackCtl: v0.9.9
- 직접 빌드한 Audacity v3.3.3 + ASIO(빌드 방법을 서술한 나의 글)
- 샘플 플레이어 Plogue Sforzando: 버전은 잘 모르겠다
- USB MIDI cable + iCON iKeyboard 5NANO
 |
| 작고 가벼운 Behringer U-Phoria UM2는 노트북 컴퓨터를 중심으로 한 음악 작업의 자유도를 크게 향상시켰다. |
QjackCtl을 이용하여 JACK router를 설정한다. JACK 설정에서는 오디오 인터페이스(사운드카드), 원하는 ASIO 드라이버(Behringer 전용, ASIO4ALL, FlexASIO 등 몇 가지 중에서 선택 가능), 그리고 샘플 레이트를 제외한 다른 것은 일절 건드리지 않는 것이 중요하다. 함부로 건드린 것이 정확히 무엇을 바꾸는지를 알지 못하는 상태라면! JACK이 다 알아서 해 준다. 커맨드 라인 프롬프트에서 명령어를 넣을 필요도 없다.
Start를 클릭하여 JACK을 실행한다. 메시지를 보면 특별한 문제는 없다. JackWinMMEDriver::Open으로 시작하는 줄에서 메모리가 부족하다는 메시지가 보이는데 실행에 장애가 되는 에러는 아닌 것으로 보인다.
Sforzando를 실행하고 Tools->Preference로 이동한다. Audio Device는 ASIO가 아니라 JackRouter를 택해야 한다.
Audacity(with ASIO support)를 실행한다.
Audacity에서 편집->사전 설정을 선택한다. 호스트는 ASIO를 선택해야 하지만 녹음 및 재생 장치는 BEHRINGER USB WDM AUDIO 2.8.40)이 아니라 JackRouter를 택해야 한다.
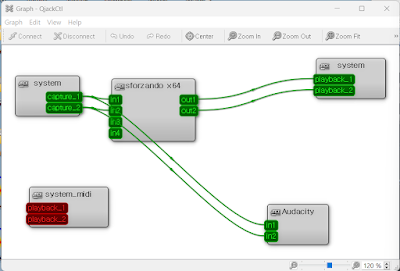
QjackCtl에서 Graph를 클릭한다. Sforzando만 보일 것이다. Audacity는 실행 중인 상태지만 graph 화면에서는 아직 보이지 않는다.
Audacity에서 '모니터링 시작'을 활성화하거나 '녹음'(또는 이미 녹음된 트랙이 있으면 '재생') 버튼을 누르면 비로소 Graph 안에서 Audacity가 보이기 시작한다. Audacity의 입력은 system(capture)과 자동으로 연결된 상태이다.
아직 Sforzando의 출력이 Audacity의 녹음용 입력으로 연결되지 않았다. 마우스로 각 포인트를 끌어서 다음과 같이 연결하도록 하자.
건반을 두드리면 모니터링 표시창에서 움직임이 나타날 것이다. 그런데 두 가지 문제가 있다. 하나는 시스템 입력(즉 마이크로폰)이 Audacity로 들어온다는 것이다. 이 신호를 동시녹음할 것이 아니라면 Graph에서 해당 연결을 끊거나, 또는 오디오 인터페이스에서 게인 노브를 최소로 해야 한다. 두 번째 문제는 더욱 심각하다. 만약 '모니터링 시작'을 클릭한 녹음 대기 상태에서 녹음 버튼을 클릭하는 순간, Sforzando와 Audacity의 연결이 끊어져 버린다. 상식적으로 이해가 되지 않는 동작이다.
시행착오를 통해서 녹음을 진행해도 이 연결이 끊어지지 않는 조건을 찾았다. 다음 순서대로 하면 된다.
- '모니터링 시작'을 누르지 말고 일단 녹음 버튼을 눌렀다가 즉시 일시 정지를 누른다.
- QjackCtl - Graph에서 Sforzando의 출력과 Audacity의 입력을 연결한다.
- System(capture)와 Audacity의 입력은 필요하다면 끊어도 좋다.
- 일시 정지를 다시 클릭하여 실제 녹음을 진행한다.
녹음 버튼 대신 일시정지 버튼을 이용하여 녹음을 계속 진행한다. 연결 작업을 위해 준비하는 동안 트랙 앞부분에 신호 없이 녹음된 구간은 나중에 지우면 된다. '일시 정지'가 아니라 '정지' 버튼을 누르는 순간 Graph 창에서 Audacity는 싹 사라지게 되므로 다시 연결해야 한다.
 |
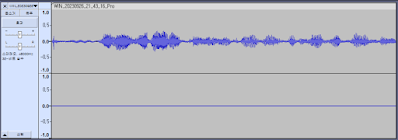
| Sforzando를 통해서 출력되는 피아노 소리를 녹음하는 모습. |
Audacity에서 녹음한 트랙을 재생할 때에는 다음과 같이 그래프가 바뀐다. Audacity의 출력이 system playback으로 연결된다. 재생 버튼을 클릭하기 전까지 Audacity가 graph 화면에 나타나지 않는다는 것은 녹음 때와 같다.
실은 본격적인 DAW인 Tracktion Waveform FREE를 이용한다면 복잡한 JACK을 전혀 이용하지 않고도 가상 악기의 소리를 녹음하는데 아무런 문제가 없다. 그러나 훌륭한 소프트웨어인 Audacity를 제대로 이용해 보고 싶었고 - 직접 빌드하는 수고를 거치면서까지 - 아울러 JACK router에 대한 이해도를 더 높이고 싶었다. 종종 KXStudio를 이용하여 컴퓨터 안에서 가상적인 케이블을 자유자재로 연결해 가면서 녹음 작업을 하는 동영상을 볼 때가 있는데, 도저히 그 수준까지는 이를 자신이 없다. Catarina, Catia, Claudia... 이들은 KXStudio의 구성품 중에서 특별히 프로덕션에 특화된 도구 집합으로서 Cadence tool이라고도 부른다. JACK과 직접 관련된 것만 해도 이렇게 그 종류가 많고 어느 것 하나라도 그 방대한 기능을 이해하기는 너무 어렵다.
난 그저 Waveform(Free)와 그 주변부의 몇몇 프로그램의 사용법을 철저히 익히면서 나만의 생태계에 익숙해지고 싶을 뿐이다. 예를 들어 Audacity에서는 MIDI와 관련된 기능도 있는데, 그것이 정확히 무엇을 하는 것인지 아직 알지 못한다. JACK 제어판의 트랜스포트 버튼들이 왜 필요한지도 아직 모른다. 만약 내가 인터넷 방송을 하면서 복수의 컴퓨터 응용프로그램에서 나는 소리와 마이크로폰 입력 등 다양한 소스를 선택하여 내보내고 싶다면 JACK router 또는 관련 프로그램에 대해 더 많은 것을 공부해야 할 것이다. 아직 그러한 단계에 도달하려면 갈 길이 멀다.
오늘 작성한 글의 주된 내용은 Windows 환경의 JACK router 활용이라고 보는 것이 타당하다. JACK과 같이 원래 리눅스 환경을 위해 만들어졌던 소프트웨어가 Windows 쪽으로도 확장되어 더 많은 사람들에 그 혜택을 누리게 되는 것이 무척 반갑다. 게다가 대부분 무료 소프트웨어이기도 하다. JACK Audio Connection Kit 공식 문서-FAQ 중에서 'Using JACK on Windows', 그리고 별도로 존재하는 'Demystifying JACK - A Beginners Guide to Getting Started with JACK'을 몇 번이고 반복해서 읽어보는 것이 좋다.
2023년 9월 8일 업데이트 - Sforzando의 오버더빙에 성공하다
오늘의 성과는 QjackCtl - Patchbay를 제대로 사용하는 방법을 알아낸 것이다. QjackCtl - Graph에서 매번 마우스로 연결을 하는 일이 귀찮게 느껴졌다. 한번 연결해 둔 profile을 Patchbay에 저장해 둔 뒤 다시 불러내면 된다는 글을 읽었던 일이 있어서 테스트를 해 보았다.
 |
| QjackCtl - Patchbay의 첫 활용. 키보드 컨트롤러와 Sforzando 사이의 MIDI 연결은 QjackCtl - Graph에서는 보이지 않는다. Sforzando에서 이미 연결했기 때문이다. 원한다면 Graph 또는 Patchbay에서 연결하도록 설정해도 될 것이다. |
이렇게 간편할 수가 있나! 앞서 보인 노란 배경의 본문에서 기술한 문제가 말끔하게 해결되었다. JACK router와 ASIO를 사용하여 컴퓨터의 애플리케이션에서 나오는 소리를 깔끔하게 오버더빙할 수 있게 되었다. 실은 Waveform FREE(DAW)에서는 기본적으로 되는 일이다. 그러나 간편한 녹음 프로그램으로서 즐겨 사용하는 Audacity(built with ASIO support)를 이용하여 꼭 이 일을 해 보고 싶었다.
완벽하리라고 예상했던 LMMS(+Behringer ASIO)에서는 심각한 문제를 발견하였다. SF2 player로 사운드폰트를 로드하여 연주를 해 보니 피치가 온음 정도 높게 들리는 것이다. 사운드 드라이버를 WASAPI로 바꾸면 '틱-틱-'거리는 잡음 때문에 쓸 수가 없다. 샘플을 이용한 드럼 프로그래밍은 대충 입력하여 파일로 export를 하는 것이 가능할 터이나, 샘플 원본의 소리와는 분명히 차이가 날 것이다. WASAPI + USB CODEC으로 작동하면 좀 나을 수도 있겠지만... LMMS는 내장 사운드카드를 사용하여 드럼 프로그래밍을 하는 용도로만 쓰는 것이 좋을 것이다.
2023년 9월 10일 업데이트 - 음이 늘어지는 현상 발견!
ASIO를 사용하도록 Sforzando를 실행하여 SF2 파일을 로드하여 키보드 컨트롤러로 음악을 연주하다가 Audacity(+ASIO)를 실행하는 순간, 피치가 거의 온음 수준으로 떨어지는 것을 발견하였다. 내 귀도 어지간히 무딘 모양이다. 건반을 치는 도중에 Audacity를 실행하는 경우는 별로 없었으니 이러한 문제를 금방 발견하지 못하고 있었다.
비슷한 문제를 LMMS에서 겪은 일이 있다. SF2 player를 로드하여 MIDI 트랙을 입력한 뒤, .wav 파일로 export를 하여 들으면 피치가 낮은 상태로 녹음이 되었었다. LMMS 프로그램 내에서 재생할 때에는 그렇지 않았다.
반면 Tracktion Wavef FORM에서는 아직까지는 모든 것이 완벽하다.
무엇이 문제일까? 공식 다운로드 사이트에서 자취를 감춘 Behringer lower-end 모델 전용 ASIO 드라이버가 불완전한 것일까? Audacity를 별도로 빌드하고, JACK router(+Patchbay) 사용법을 익히는 등 Windows 환경에서 값싼 하드웨어와 소프트웨어로 녹음을 해 보려고 잡다한 방법을 알아 보았는데 결국은 아무런 소용이 없었다. ASIO4ALL은 잘 작동하지 않는다. 설정을 아무리 바꾸려 애를 써도 USB 오디오 인터페이스가 아닌 내장 오디오 장치가 굳건히 활성화되어 바뀌지를 않는다.
Audacity는 아날로그 입력과 Windows application의 루프백 녹음을 이용하는 데에만 사용하고, 오버더빙 등 중요한 음악 작업은 Waveform 단일 환경에서 실시하는 것으로 정착하는 수밖에는 다른 방법이 없다. 오디오 인터페이스를 더 좋은 것으로 바꾸지 않는 이상...